こんにちは。
「CSS」「HTML」に拒絶反応を示す超絶パソコン音痴だけどブログを楽しんでいる主婦「くりかわ」です。
このたびは、無料テーマ「Cocoon」⇒有料テーマ「SWELL」に移行しました。
- 新規でブログを始める(WordPressで)
- パソコン苦手&プログラミングは全然できないけど、装飾にこだわりたい
- 記事の執筆は好きだけど、コードは書きたくない(興味ない)
- 無料テーマ「Cocoon」から、有料テーマへの移行を考え中
- 「CSS」カスタマイズで挫折した
この記事で分かること
- ITド素人(プログラミング知識ゼロ)や、ブログ初心者でも有料テーマにする意義はあるのか?
- 「SWELL」では本当にCSSを触らずに、垢抜けたブログになる?
- 「SWELL」に移行して感じたメリット・デメリット
- 無料テーマ「Cocoon」のまま突っ走った方が良いのはこんな人
SWELL導入直前のブログの状態
- 開設…2020年11月13日(初めて開設したブログです)
- SWELL購入…2020年12月29日
- 記事数…12記事
※ブログ開設から、だいたい8週経った時点で「SWELL」にチャレンジしました。少しずつブログ運営に慣れてきた時期です。
SWELLを購入した理由・目的
有料テーマ「SWELL」に決めた理由と目的は、至ってシンプル。
理由⇒「CSS」や「HTML」が私には難しすぎたから。
目的⇒「CSS」や「HTML」に費やす時間を記事作成に充てて、記事内容を充実させること。


無料テーマ「Cocoon」では、TOP画面や、記事の装飾(見出しや目次、テキストボックス等)を自分好みにカスタマイズしたい場合、どうしても「CSS」「HTML」の類のコードを書くことから逃れられません。
一方で、「SWELL」公式ページでは、こう書かれています。
誰でも簡単に、コードを書かなくてもマウス操作だけでぽちぽちっとデザインをカスタマイズすることが可能です。
引用:SWELL公式サイト



「コードを書かなくても」が購入の決め手!
殺し文句でした!
CSSは理解不能、触りたくない。
けど、「記事」や「ブログのトップページ」をおしゃれに、自分好みに装飾したい…。
「SWELLならそんなワガママを叶えてくれそう!」と期待を胸に、SWELL購入を決意。
私の「パソコン音痴」レベル



「サーバー、ドメイン、ブラウザって何?」レベルです。
未だに違いがあまり分かっていません。



よくブログ開設できたな。
次の項目では、「SWELLは本当にコード不要で、おしゃれ&可愛く装飾できる!!」と感動した2つの事例を、画像付きで説明します。
【画像付き検証】SWELLは本当にコード不要?
例①:テキストボックスの装飾
Cocoonでのテキストボックスの作り方
Cocoonの記事で、このような “ポップな雰囲気のボックス”を使いたいなら…


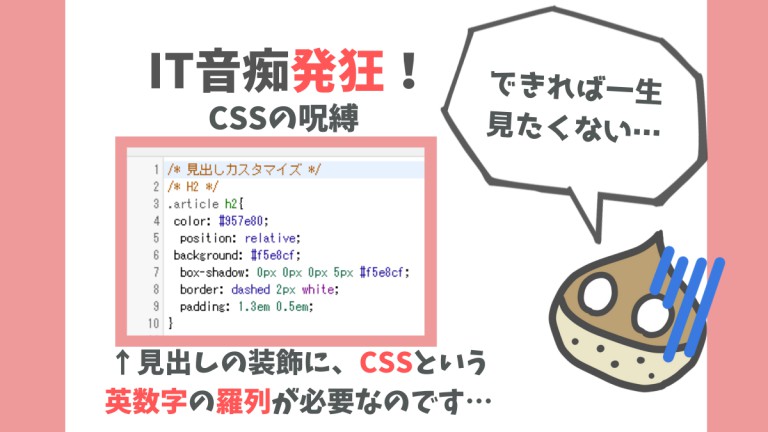
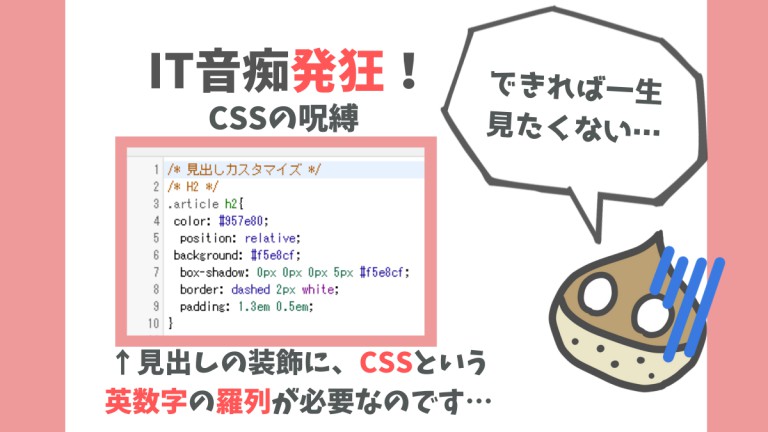
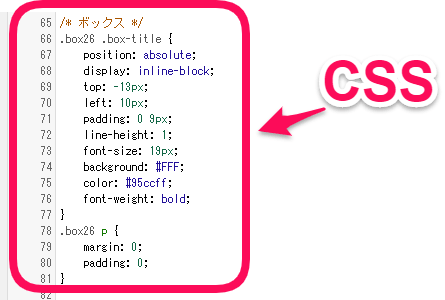
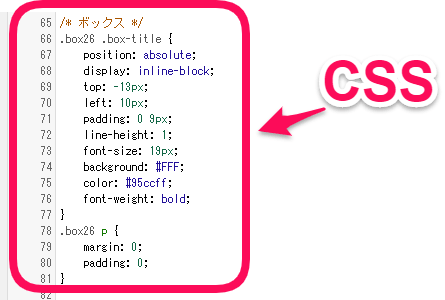
好みのボックスを作るために、「CSS」と呼ばれるコードを入力する必要があります。


CSSの仕組み
謎の暗号のような「アルファベットと数字の羅列」により、線のスタイル(点線or直線)や、線の色を変えます。



CSSは本当に、初心者泣かせ…
「ある程度のプログラミング知識があれば5分で解決できる内容も、プログラミング素人の私では3時間~1日がかりになる」ことが多々ありました。
「Cocoon CSS カスタマイズ」で検索すると…結果、あらゆるサイトで「CSSは超簡単!コピペだけ!」と書かれており、私の心はポキっと折れたのでした…。
SWELLでのテキストボックスの作り方
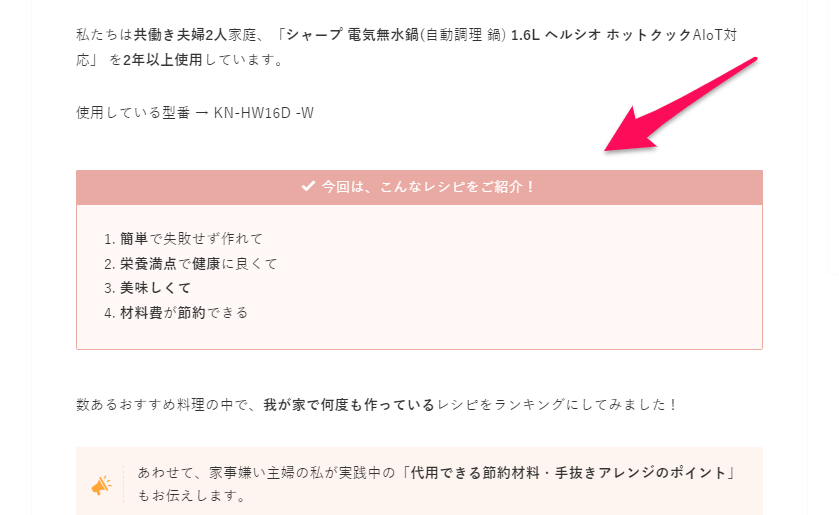
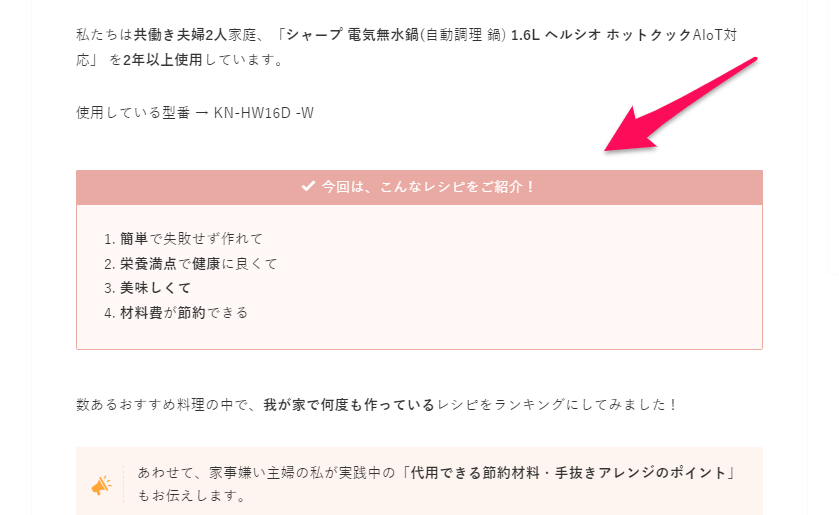
SWELLでこのようなボックスを使いたいなら…キャプションブロック機能(PCオンチ歓喜の機能!)を使います。


実際の記事執筆の画面です。
マウスでポチっと、右側の枠から希望のデザインをクリックするだけで作成。


ご覧の通り、ITド素人泣かせの「CSS」コードは触る必要が無いのはもちろん、見る必要すらありません。



洗練された7つのボックスデザインから選べます
+αの感動ポイント(好みの色セット設定)
ボックスの配色も、簡単に変えられます。
CSSでは必須の、「カラーコード」という英数字の羅列は不要。
見たまま好みの色の組み合わせを指定可能です。


ちなみに、CSSで色の指定をするなら、以下の手順が必要です。
①使いたい色を選ぶ
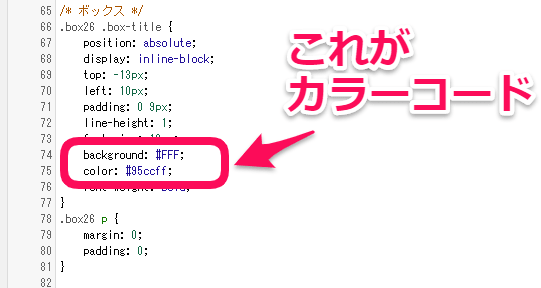
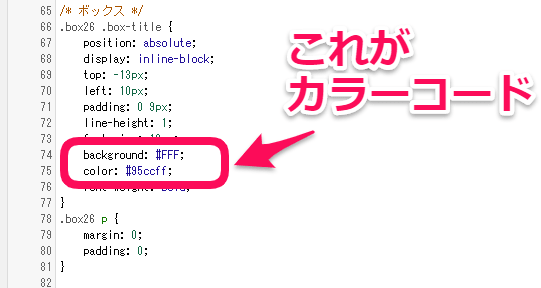
②カラーコードを調べる
③カラーコードをCSSで入力


カラーコードは、「#(シャープ)」から始まるアルファベットと数字の羅列です。



ぱっと見では、何色か全く分かりません。
例②:トップページの画像
トップ画像の例
Cocoonだと、「モバイル版」のトップ画面で、このように画像を表示させるのには「CSS」を触る必要があります。
※「PC版」だと、なぜかCSSいらずでしたね。
本当はトップ画像を設定したかったのですが、cocoonでは想像通りにならず諦めていました。


しかし、SWELLであればマウスだけで簡単に設定できます。
実際の設定画面がこちら。


↑の枠の部分に画像を選択するだけで、ちょうど良い見た目に自動的に調整してくれます。



画像が小さすぎたり、大きすぎて切れたりすることはありません。
CocoonではCSSが上手く扱えずに思い通りのトップページにならず挫折したことが、SWELLだと10分足らずで完了です。
ご参考までに…
当ブログのメインビジュアル表示画像のサイズは、1600px×350pxです。
PC版もモバイル版も全く同じ画像を使えて便利です。
CocoonからSWELLへ移行
デザイン崩れの実例
後述する「SWELLのメリット」でも挙げていますが、乗り換えサポート用のプラグインのお陰で、デザイン崩れは最小限に抑えられます。
実例
リライトしていない状態ですが、読むのに特に不都合は生じません。
強いてデザイン崩れを挙げるなら、赤字→黒字になった程度です。
このままでも十分見れる状態です。
ただし、「せっかくテーマ移行したんだから、洗練したSWELLならではの装飾を施したい!」と思うなら、移行作業が落ち着いてからゆっくり時間をかけてリライトできます。



恐るべし、移行用プラグイン…!
注意:リンクを貼っている場合は崩れますので、修正が必要です。
リンクが多い記事は多少、骨の折れる作業となるでしょう。
SWELLの良い点
初期段階で既に、洗練されたデザイン
テーマを入れた瞬間から、手を加えずとも垢抜けたブログになりました。
もくじ
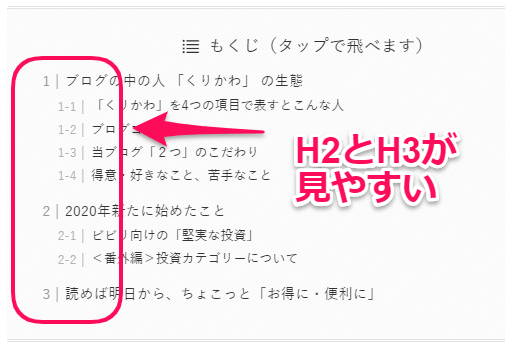
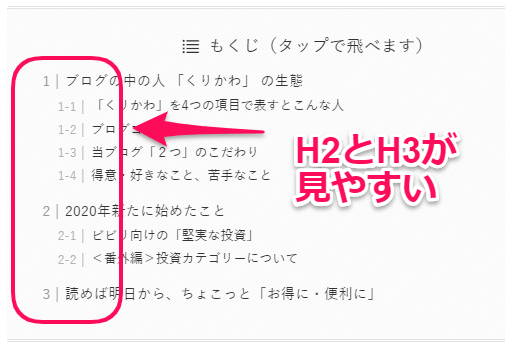
SWELLを導入後、初期段階のもくじはこちら。


見出しが洗練され、整っています。
※Cocoonでは見出しを理想に近づけるため、CSSコードが必要でした。
(パソコン苦手な私は、もちろん挫折。)
しかしSWELLなら、もくじの見た目を変えたい場合、マウスで好みのデザインを選択するだけでOKです。



初期設定で十分きれいですが、もっとこだわりたい!という場合のお話です。
記事装飾が自由自在
以下、全ての装飾を、「CSS」「HTML」の類のコードを一切書かず、見る必要なくマウスだけで作れます。



使い勝手ばつぐん、お気に入りの装飾たちです。
こんなスマートなフキダシもコード要らず
チェックマークが付いた、このボックス。
このままでも十分シンプルで可愛いですが…
このように、オリジナルのボックスを作ることも可能です。
ボックス内の背景色→薄いグリーン
フチのデザイン→グレーの太線
に、カスタマイズしてみました。
すっきりとした「?ボックス」の中に、箇条書き(ナンバリング付き)を入れたいって時も
- aaa
- bbb
- ccc


正直、これらのボックス類の装飾をコードを見ずにしたいがためにSWELLを購入したようなものです。
乗り換えプラグイン
乗り換えサポート用のプラグインが用意されています。
太字や見出し、ふきだし、箇条書き等のデザインを崩さずに移行できました。
乗り換えプラグインがあるテーマ
- JIN
- SANGO
- STORK
- Cocoon
- THE THOR
元Cocoonユーザーだった私は、全体の雰囲気が大きく崩れることはありませんでした。
テーマ移行直後に、焦ることなく記事執筆とリライトをのんびりと進められたのは、乗り換えプラグインのお陰です。
SWELLの悪い点
ここまでSWELLの素晴らしさに注目しましたが、デメリットも挙げます。
結論:デメリットは無いに等しいですが、「ご購入前の不安を拭うために、あえて絞り出すなら…」というレベルです。
ブロックエディタは慣れが必要
元々ブロックエディタを使用していたならば関係が無い話ですが、私はクラシックエディタ(Wordっぽい見た目のやつです)を使っていたため慣れるまでに7日程かかりました。
※毎日30分~1時間、執筆画面を触った結果。



7日の試行錯誤を経て慣れました。今はとっても快適。
高価
お値段⇒税込17,600円
よく比較されるJIN(税込14,800円)と比べ、2,800円高いです。
利用中のユーザーが少ない
2019年3月発売の、比較的新しいテーマのため致し方ありません。
ですが確実に、SWELL移行の波は来ていると感じます。
参考:私のTwitterのフォロワーさん150人前後(当時)のうち、2021年正月休みで「無料テーマ」⇒「SWELL」に移行を決めた方は5名ほどいました。



同時期に5名は圧巻。
他のテーマでは考えられない大ブームでした…!
Cocoonの不満点
CSSやHTMLの知識が必要・カスタマイズに時間を割かれる
パソコンが超苦手かつプログラミング未経験であり、今後学ぶ予定が無い私にとってあまりにも大きいデメリットです。
しかし…
「続くか分からないから、まずは無料から始めよう」と、ブログの導入用には最適でした。
「ブログ運営とはこういうものだ」と基礎を学べた素晴らしいテーマです。
Cocoonが向いている人
- 「CSS」や「HTML」に抵抗が無い
- プログラミング未経験だが、「CSS」や「HTML」を勉強する予定
- 記事の装飾にこだわりが無い(テキストボックスとかCocoon備え付けのデザインで十分!という方)
- トップ画面のデザインにこだわりが無い
- テーマに1円もお金をかけたくない
- 利用者が多い方が良い・安心だ(=相談相手や解説サイトの充実)
結論:「無料=初心者向け」ではない
12記事というブログ開設の初期段階で「SWELL」に移行して、本当に良かったです!
ブログ開設時は「無料=初心者向け」という先入観で「Cocoon」にしましたが、振り返れば最初から「SWELL」を買っておいても良かったです。
- パソコン知識が無い
- CSSやHTMLの「コード」に拒絶反応
- デザインのカスタマイズより、記事を書くのに時間を使いたい



こんな私は、SWELLがまさにピッタリだと痛感しています。
勇気を出して17,600円の有料テーマ購入に踏み切った自分を褒め称え、テーマ開発者の了さんに最大限の敬意を払いつつ、これからも「SWELL」でストレスフリーに記事執筆を楽しみます。
この記事で、「有料テーマ導入を迷っている方」の背中を押すことができれば幸いです。
パソコン音痴な主婦が自信を持っておすすめ!SWELL!


最後まで読んでいただき、ありがとうございます。












コメント